国开学习网《计算机文化基础》第三章 Internet基础 文本五:万维网之父
万维网之父
WWW、HTTP、URL 等词语已经成了人们日常生活不可缺少的词语,万维网在日益深刻地改变人们工作、娱乐、交流思想和社交的各种方式,并影响到人们生活的几乎每个领域。大家在感叹万维网精彩纷呈的同时,我们不得不感谢它的创造人——蒂姆·伯纳斯·李,是他告诉人们网络的美好,而他更以无私的方式让每个人都享受到了网络赋予的吸引力。
《时代》周刊将伯纳斯·李评为了世纪最杰出的100位科学家之一,并用极为推崇的文字向大家介绍他的个人成就:“与所有的推动人类进程的发明不同,这是一件纯粹个人的劳动成果……万维网只属于伯纳斯·李一个人……很难用语言来形容他的发明在信息全球化的发展中有多大的意义,这就像古印刷术一样,谁又能说得清楚它为全世界带来了怎样的影响。”
伯纳斯-李(Tim Berners-Lee)于1955年出生于英格兰伦敦西南部。父亲是康威·伯纳斯-李,母亲是玛丽·李·伍兹。他的父母都参与了世界上第一台商业电脑,曼切斯特1型(Manchester Mark I)的建造。蒂姆1976年从牛津大学物理系获得一级荣誉学位,毕业之后,曾经供职于英国一些高技术公司,从事集成电路和系统设计研究,其出众的才华逐渐得以展露。1984 年,一个偶然的机会,蒂姆来到瑞士的日内瓦,进入著名的由欧洲原子核研究会(CERN)建立的粒子实验室。
在这里年轻的蒂姆接受了一项极富挑战性的工作:为了使欧洲各国的核物理学家能通过计算机网络及时沟通传递信息进行合作研究,委托他开发一个软件,以便使分布在各国各地物理实验室、研究所的最新信息、数据、图像资料可供大家共享。软件开发虽非蒂姆的本行,但强有力的诱惑使他勇敢地接受了这个任务。
早在牛津大学主修物理时蒂姆就不断地思索,是否可以找到一个"点",就好比人脑,能够透过神经传递、自主作出反应。经过艰苦的努力,他编制成功了第一个高效局部存取浏览器"Enguire",并把它应用于数据共享浏览,取得了成功。
初战胜利大大激发了蒂姆的创造的热情,小范围的计算机联网实现信息共享已不再是目标,蒂姆把目标瞄向了建立一个全球范围的信息网上,以彻底打破信息存取的壁垒。1989年3 月,蒂姆向CERN递交了一份立项建议书,建议采用超文本技术(Hypertext)把CERN内部的各个实验室连接起来,在系统建成后,将可能扩展到全世界。这个激动人心的建议在CERN引起轩然大波,但这里终究是核物理实验室而非计算机网络研究中心,虽有人支持但最后仍没有被通过。蒂姆并没有灰心,他花了2个月重新修改了建议书,加入了对超文本开发步骤与应用前景的阐述,用词恳切,并再一次呈递上去;这回终于得到了上司的批准。于是蒂姆得到了一笔经费,购买了一台NEXT计算机,并率领助手开发试验系统。
1980 年代后期超文本技术已经出现,当时还有国际间的超文本学术会议,每次都有上百篇的有关超文本的论文问世,但没有人能想到把超文本技术应用到计算机网络上来:超文本只是一种新型的文本而已。机遇偏爱有准备的人。有一次蒂姆端着一杯咖啡,走在实验室走廊上经过怒放的紫丁香花丛,盛夏幽雅的花香伴随着醇香的咖啡味飘入实验室,霎那间里蒂姆脑中灵感迸发:人脑可以透过互相联贯的神经传递信息(咖啡香和紫丁香),为什么不可以经由电脑文件互相连接形成"超文本"呢?
说干就干,1989 年仲夏之夜,蒂姆成功开发出世界上第一个 Web 服务器和第一个Web客户机。虽然这个Web服务器简陋得只能说是CERN的电话号码簿,它只是允许用户进入主机以查询每个研究人员的电话号码,但它实实在在是一个所见即所得的超文本浏览/编辑器。1989 年 12 月,蒂姆为他的发明正式定名为 World Wide Web,即我们熟悉的WWW;1991年5月WWW在 Internet上首次露面,立即引起轰动,获得了极大的成功被广泛推广应用。
国际互联网Internet 在1960年代就诞生了,为什么没有迅速流传开来呢?其实,很重要的原因是因为联接到Internet需要经过一系列复杂的操作,网络的权限也很分明,而且网上内容的表现形式极端单调枯燥。Web通过一种超文本方式,把网络上不同计算机内的信息有机地结合在一起,并且可以通过超文本传输协议(HTTP)从一台Web服务器转到另一台Web服务器上检索信息。Web服务器能发布图文并茂的信息,甚至在软件支持的情况下还可以发布音频和视频信息。此外,Internet的许多其它功能,如E-mail、 Telnet、 FTP、 WAIS 等都有可通过Web实现。美国著名的信息专家《数字化生存》的作者尼葛洛庞帝教授认 为:1989年是Internet历史上划时代的分水岭。的确WWW技术给Internet赋予了强大的生命力,Web浏览的方式给了互联网靓丽的青春。
因为在互联网技术上的杰出贡献,伯纳斯·李被业界公认为“互联网之父”。他的发明改变了全球信息化的传统模式,带来了一个信息交流的全新时代。然而比他的发明更伟大的是,伯纳斯·李并没有像其他人那样为“WWW”申请专利或限制它的使用,而是无偿的向全世界开放。伯纳斯·李本来可以在金钱上与盖茨一比高低,但他的这一举措却为互联网的全球化普及翻开了里程碑式的篇章,让所有人都有机会接触到互联网,也圆了那些.com 公司创建者们的富翁梦。即便如此,伯纳斯·李仍然十分谦虚,总是以一种平静的口气回应:“我想,我没有发明互联网,我只是找到了一种更好的方法。”
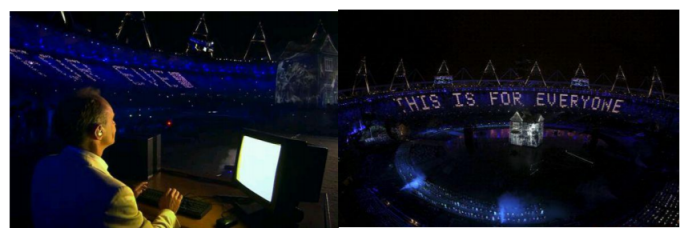
在2012年夏季奥林匹克运动会开幕典礼上,他获得了“万维网发明者”的美誉。伯纳斯-李本人也参与了开幕典礼,在一台 NeXT 计算机前工作。他在 Twitter上发表消息说:“这是给所有人的”,体育馆内的LCD光管随即显示出文字来,他也享受了来自全世界的热烈掌声。

图:蒂姆·伯纳斯·李参加伦敦奥运2012开幕式的表演