国开学习网[03424]《网站界面(UI)设计》 形考作业1:实训3 完成App项目原型的制作(10%) 答案
《网站界面(UI)设计》是国家开放大学学习网一网一平台“计算机网络技术”专业(专科)的一门统设必修课。课程代码:03424
搜答案方法:电脑端按「Ctrl+F」、手机端用「页面查找」功能输入关键词查找。
实训3 完成App项目原型的制作(必做)
实训目的 | 通过制作App产品原型,将策划书的内容可视化,将每一个页面中的功能可视化,使设计出的UI符合App功能需求 |
实训内容 | 确定App产品应用的系统,确定UI页面的基本结构和布局,根据策划书和思维导图完成App功能页面的绘制,为相关页面建立超链接。掌握原型制作软件的使用。 |
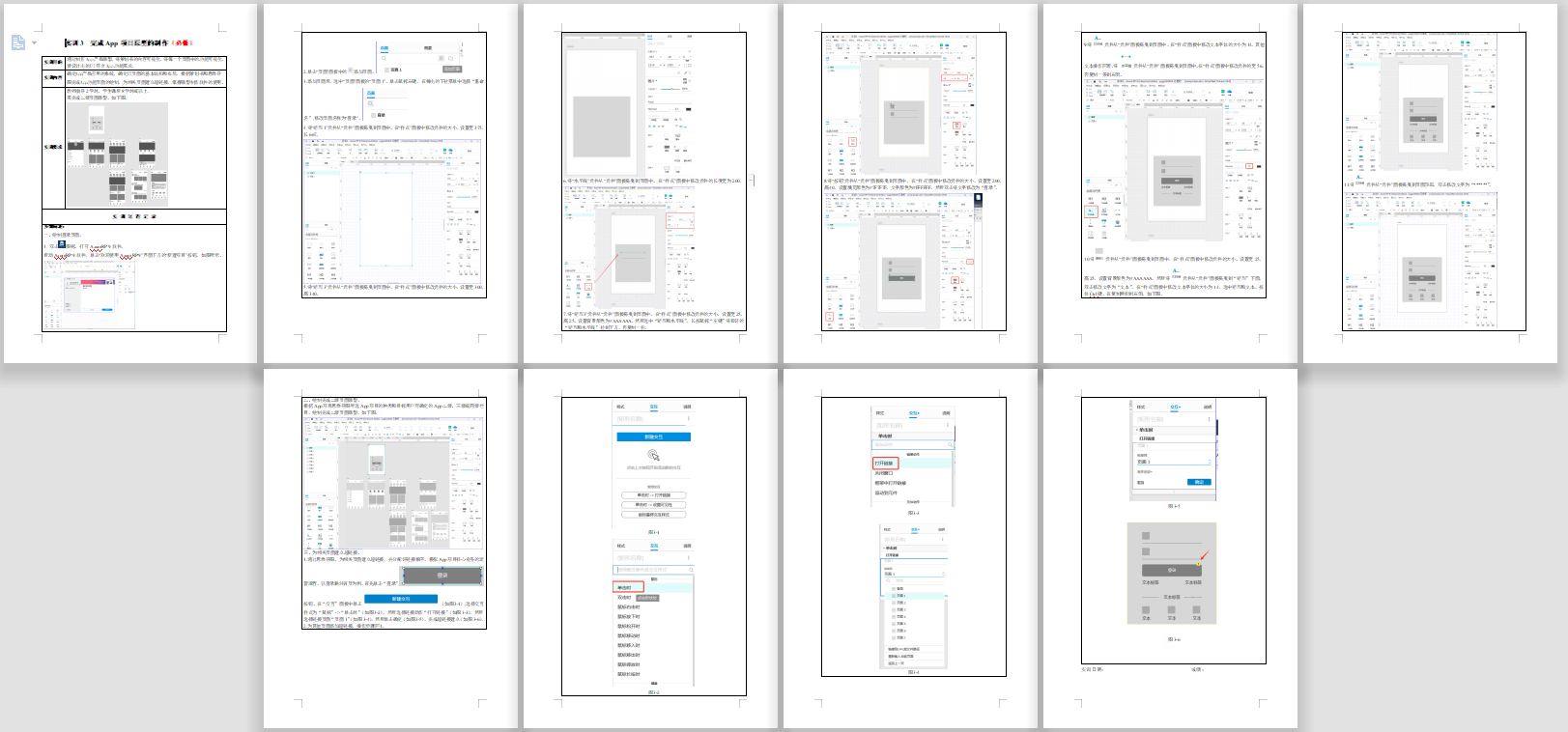
实训要求 | 教师指导2学时,学生课后8学时或以上。 需完成二级页面原型,如下图。
|
实 训 过 程 记 录 | |
步骤简述: 答案预览:
| |
实训日期: 成绩:
「国开学习吧」:用户COOKIE有效时间30天,收藏网址『guokaixuexi.com』不迷路哦~



![国开学习网[03424]《网站界面(UI)设计》 形考作业4:实训7 App项目交互设计(15%) 答案](http://guokaixuexi.com/zb_users/upload/2023/11/202311031698977990775079.png)
