国开一网一《网络信息制作与发布》形考任务大作业12345答案下载
| 下载链接: 此处内容已隐藏……点击查看 |
| 答案预览: |
| 五个压缩包下载后依次上传至形考任务12345中,提交即可。 |
|
| 形考任务 / ►大作业1:网络专题的设计 |
【目标】完成网络专题的设计与材料的搜集、整理、加工。 【时间】 约240分钟。 【步骤】 1.根据自己的需要,确定专题的主题。 2.分析与思考,并回答以下几个问题: 为什么要选择这个专题? 这个专题准备给谁看? 通过这个专题,收到什么效果? 3.初步编写策划设计方案,方案应包括以下内容: 标题:××××专题策划案 策划人:××× 策划时间:××年××月××日 正文: 专题主题:×××××× 专题关键字:×××× 专题说明:…… 创意说明:…… 版式设计:… 附图(版式与结构) 材料分类: 4.根据策划设计方案确定的栏目,利用搜索引擎等进行相关材料的搜集、整理。 5.对主要文字稿件进行必要的修改加工。 6.对多媒体素材进行修改加工。 大作业要求: 需要提交的材料有:专题设计方案、文字稿件、多媒体素材。 多媒体素材包括图片、图表、音频、视频等,要求不少于2种。 大作业以WinRAR或WinZip压缩包形式上传,占形考成绩的16%。 大作业评价要点: 设计与网络专题定位、版面特点是否相符合。 提交的材料与主题是否相关联。 文字材料的整理是否恰当与适用。 多媒体素材是否恰当与适用。 综合评价其是否具备可操作性。 |
| ►形考任务 / ►大作业2:网站站点结构的构建 |
[目标]设计网站的布局结构,至少完成二级结构(栏目)的设计。 [时间]约120分钟。 [步骤] 1. 根据大作业1确定的网站主题,设计网站的布局结构,可以借鉴同类型网页的布局结构。 2. 分析与思考,并回答以下几个问题: 网站内容都包括哪些 网站的内容根据重要性如何进行排列 如何通过网站布局,突出重要信息 3. 使用Word、PowerPoint、Photoshop等绘制页面布局结构图,注明每个区域的功能,并形成文档。 标题:××××网站布局方案 设计人:××× 设计时间:××年××月××日 正文: 网站主题:×××××× 网站关键字:×××× 网站说明:…… 创意说明:…… 版式设计:…… 附图(版式与结构) 4.对页面布局结构进行修改加工。 大作业要求: 需要提交的材料有:****网站布局结构图,素材等。 大作业以WinRAR或WinZip压缩包形式上传,占形考成绩的16%。 大作业评价要点: 辅导教师对提交的布局结构图材进行评价,评价应该包括: 与网站专题定位、版面特点是否相符合。 提交的材料与主题是否相关联。 版面布局是否能够突出主题内容。 是否对次要的内容进行删节或隐藏。 综合评价其是否具备可操作性。 |
| 形考任务 / ►大作业3:网站艺术设计 |
[目标]为确定好的网站结构进行色彩、版式、字体、图像设计。 [时间] 约360分钟。 [步骤] 1.根据提供的网页效果图,分析网页的色彩、版式及页面元素构成。 2.分析与思考,并回答以下几个问题: 网站的主要内容包括哪些 网站属于什么类型的网站 网站所面对的访问群体是什么样的 3.使用Word、PowerPoint、Photoshop等绘制页面布局结构图,并给出配色方案。 4.需要以Word文档的形式来写出为配色方案,可以在之前的布局方案的基础上增加内容。 标题:××××网站配色方案 设计人:××× 设计时间:××年××月××日 正文: 网站主题:×××××× 网站关键字:×××× 网站说明:…… 创意说明:…… 版式设计:…… 色彩设计:…… 附图(版式与结构) 大作业要求: 需要提交的材料有:****网站配色方案,附图等。 大作业以WinRAR或WinZip压缩包形式上传,占形考成绩的16%。 大作业评价要点: 辅导教师对提交的布局结构图以及配色方案进行评价,评价应该包括: 与网站专题定位、版面特点是否相符合。 提交的材料与主题是否相关联。 版面布局是否能够突出主题内容。 配色方案是否合适、美观。 综合评价其是否具备可操作性。 |
| ►形考任务 / ►大作业4:制作网页 |
[目标] 使用WEB标准化布局技术制作网站。 [时间] 约360分钟。 [步骤] 1. 明确网站的主题,同时也可以借鉴同类型的网站。 2. 使用Dreamweaver创建站点结构,使用WEB标准化布局的技术制作企业网站。。 3. 使用Dreamweaver插入网站中的各种页面元素,包括文字、图片、多媒体、表单等。 4. 使用模板和库来定义同样结构的内容页面。 大作业要求: 需要提交的材料有:站点结构构图,素材等。 大作业以WinRAR或WinZip压缩包形式上传,占形考成绩的24%。 大作业评价要点: 辅导教师对提交的企业网站站点进行评价,评价应该包括: 站点结构是否合理。 提交的材料与主题是否相关联。 是否使用WEB标准化布局技术来制作。 网站的页面可以正常打开,页面中的各种页面元素都可以正常显示。 网站的各种连接都可以正常打开。 网站在火狐、IE、谷歌等浏览器中都可以正常显示。 页面设计符合网站的需求 |
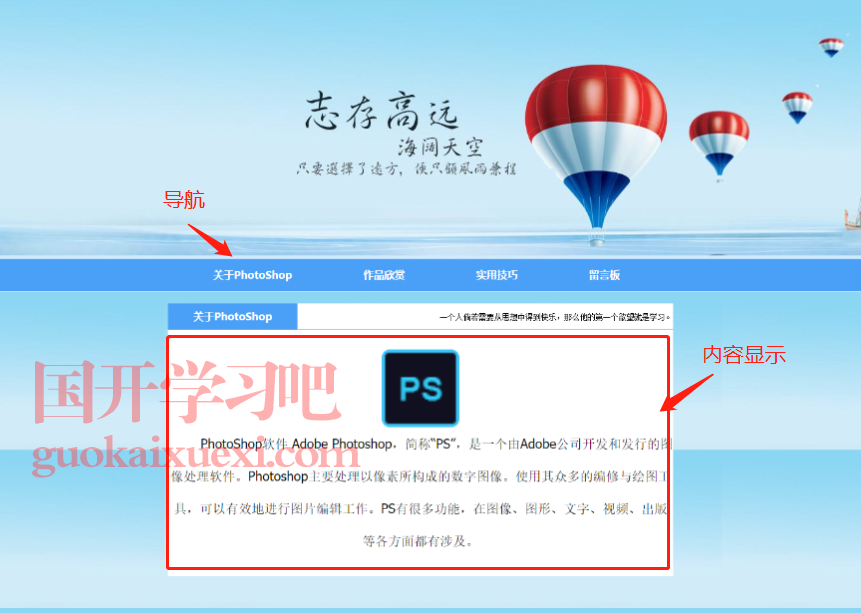
| ►形考任务 / ►大作业5:网络信息的发布 |
[目标] 完成用Dreamweaver和CuteFTP发布专题网站,修改、备份网站文件的工作。 [时间] 约60分钟。 [步骤] 网站发布的步骤: 1. 完成域名申请,确定网站空间的工作(可以利用本地服务器或者虚拟主机)。 2. 启动Dreamweaver,进行远程服务器的设置。 3. 将制作好的专题网站文件夹添加到Dreamweaver中。 4. 利用Dreamweaver的上传功能,将网站文件全部传送到远程服务器。 5. 观察Dreamweaver左下部的FTP记录窗口,检查文件上传情况。 6. 启动CuteFTP,进行远程服务器的设置。 7. 将制作好的专题网站文件夹添加到CuteFTP中。 8. 利用CuteFTP的上传功能,将网站文件全部传送到远程服务器。 9. 观察CuteFTP下部的队列窗口,检查文件上传情况。 网站维护的步骤: 1.启动Dreamweaver并连接到远程服务器。 2.打开本地或远程任意一个窗口,选择要修改的文件。 3.单击鼠标右键,在“打开方式”中选择“Dreamweaver”,则在左侧工作窗口中显示文件的代码,可以进行修改。 4.对文件进行修改后,点击“全部保存”按钮,则修改后的文件自动同步到本地站点文件夹或者远程服务器站点中。 5.使用浏览器对网站进行浏览,检查修改后的网页。 6.在远程窗口中选择站点的全部文件,然后点击“从远程服务器获取文件”,则全部远程站点文件自动保存到本地,完成备份。 7.启动CuteFTP并连接到远程服务器。 8.打开本地窗口,选择要修改的文件。 9. 单击鼠标右键,在选择“编辑”,则在右侧工作窗口中显示文件的代码,可以进行修改。 10. 将修改后的文件上传至远程服务器。 11. 使用浏览器对网站进行浏览,检查修改后的网页。 12. 打开菜单栏的“工具”→“文件夹工具”→“备份远程文件夹”命令,则将全部远程站点文件保存到本地,完成备份。 大作业评价要点: 辅导教师对学员的实际操作进行评价,评价应该包括: 是否独立完成域名申请。 是否掌握网站空间申请的方法。 是否掌握使用Dreamweaver和CuteFTP进行文件上传。 是否了解如何检查上传文件情况。 综合评价其是否学会使用FTP软件进行网站文件上传。 用浏览器观察修改后的页面,并与Word保存的页面截图进行比较,确认完成文 件的修改与上传。 查看本地保存备份文件夹的情况,确认备份操作完成。 综合评价其是否掌握使用软件进行网站文件修改与备份的方法。 |





![国开学习网2024春[51762]《终身学习与职业发展》形考测验2答案](http://guokaixuexi.com/zb_users/upload/2023/04/202304261682522986950250.png)
![国开学习网[02388]《园艺植物育种学》形考任务2(考核内容:第四、五、六章;分值:16分)](http://guokaixuexi.com/zb_users/upload/2024/04/202404151713168461593090.jpg)

![国开学习网[04632]《EXCEL在财务中的应用》形考作业(二)答案](http://guokaixuexi.com/zb_users/upload/2023/11/202311301701339440551958.jpg)

